
Member-only story
How to build an animated search bar using react and framer motion
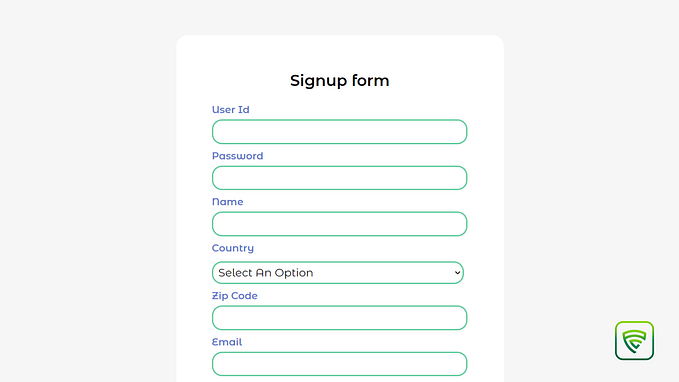
Let’s build an autocomplete search bar with smooth animations using framer motions.

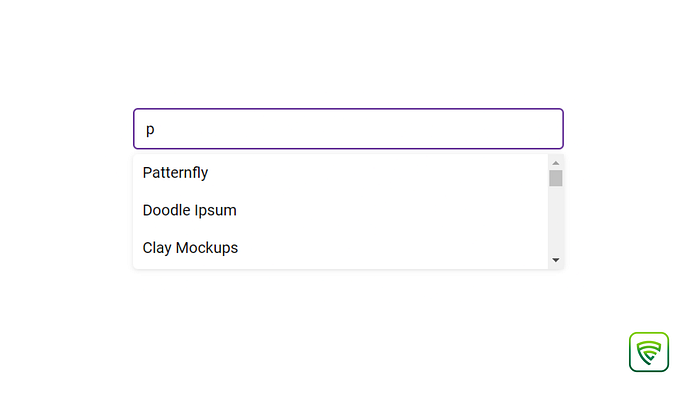
Here is the basic version of the search bar.
We are using two use states. one is for managing input and the other is for showing the list of results.
const [text, setText] = useState("");
const [list, setList] = useState([]);Here we filter the data and update the suggestions list whenever the input text changes.
useEffect(() => {
const res = data.names.filter((name) =>
name.toLowerCase().includes(text.toLowerCase())
);
setList([...res]);
}, [text]);We wrapped our input search box with a wrapper to have some styles. Please check the CSS file for the same.
<div className="wrapper">
//input and suggestion code goes here
</div>