
Member-only story
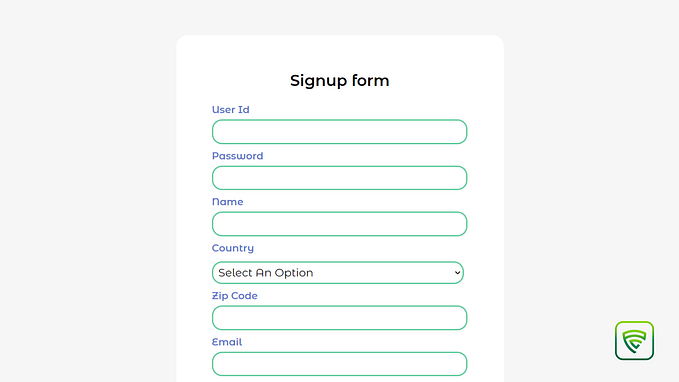
Building forms with React Hook Form and Zod
Long time no see! It’s been a while since I last wrote a blog, but I’m back with a brand-new post.
Building forms for the web? Yeah, it can get tricky real quick. Handling user inputs, validating data, managing form state — it’s enough to make any developer feel overwhelmed when trying to create a smooth user experience.
Today, we’re diving into React Hook Form and Zod to make form handling a piece of cake. React Hook Form keeps things simple with minimal re-renders, and Zod takes care of validation with its easy-to-use schema-based approach.
Buckle up! It’s gonna be a bumpy ride. Just kidding! Let’s dive in!
Creating a new React app using Vite
yarn create viteI’m working with Yarn here, but if you’re using npm, check out the configuration below.
npm create vite@latestName the project “form-handling”, select the framework as React, and choose the variant as TypeScript.
Remove all the styles in the index.css
Replace the App.css with the below styles
.wrapper {
display: flex;
flex-direction: column;
align-items: center;
}
.error {
color: red;
}